When we first started to communicate with each other by email, there was nothing but text in the content. No graphics, no pictures, and nothing nice to look at other than letters and punctuation marks.
But like every technology, early baby steps soon turned into great leaps forward. With the advent of HTML and support from email service providers, emails gradually became decorated with visuals, while links and CTA buttons added a ‘wow’ factor that was missing from email 1.0.
50 years later, the debate about plain text vs HTML emails in the PR community is still raging. This is because supporters on both sides are right when they claim that their favorite email format is best for certain kinds of emails.
Instead of arguing about which format is best, you should instead focus on what the email is for. Once that’s answered, it’s usually much easier to decide which way to go.
So which is better for email pitches, HTML or plain text? Before going over their pros and cons, let’s describe the differences between both types of mails.
Plain text vs HTML emails: What’s the difference?
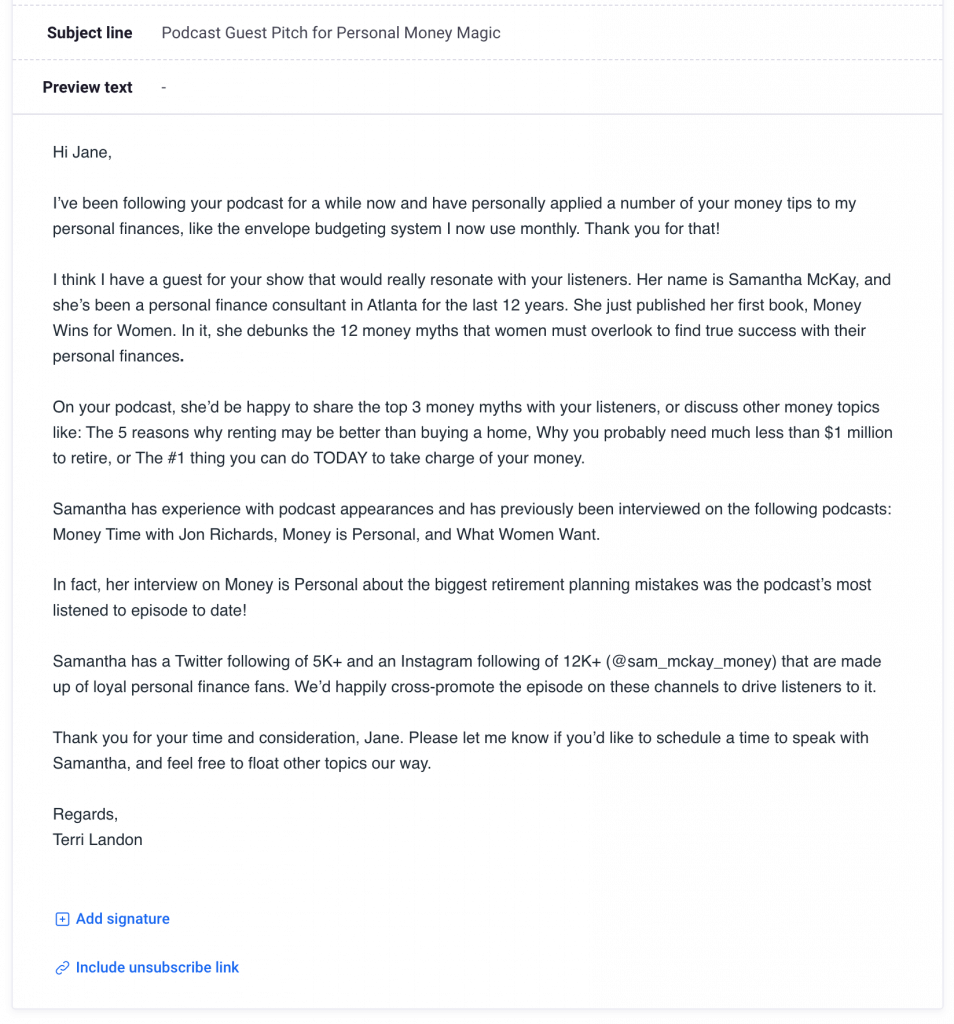
Plain text email has no diversification in terms of formatting. Every character looks the same and takes the same amount of space in the email body. It’s as straightforward as a message can get, just words like a text message you might write on your phone.
As the name suggests, there are no visual or layout options. Links can be implemented, but in a format that most modern users of email are not used to. Using a link shortener does not change anything. It’s all right there in the name — plain text.

Pros & cons of plain text emails
Pros
➕ Easy to prepare. Compose your text, and you’re done, no decisions to make about what looks better where or if certain colors clash, etc.
➕ Higher deliverability. With no HTML or formatting elements to trigger spam radars, plain text emails will always land in inboxes at a higher rate.
➕ Small “weight” in MB. Another plus for avoiding spam filters, plain text emails are small, which also helps them load faster.
➕ Readable on all devices. Smaller devices like wearables and IoT equipment can easily display plain text emails.
➕ Can feel more personalized. Since it looks the same as an email you would receive from a friend, plain text emails can feel more personal and less salesy.
Cons
➖ No formatting options. Plain text is, well, plain.
➖ No possibility to use even the most basic visuals. You can’t brand your plain text emails with company colors or logos, and you can’t add even simple images to engage the recipient.
➖ Long, outdated link displays. Instead of hyperlinks, recipients see the long-form we used in the days before hyperlinks.
➖ No content personalization. You can’t even use the most basic “Hello, [NAME]” introductions.
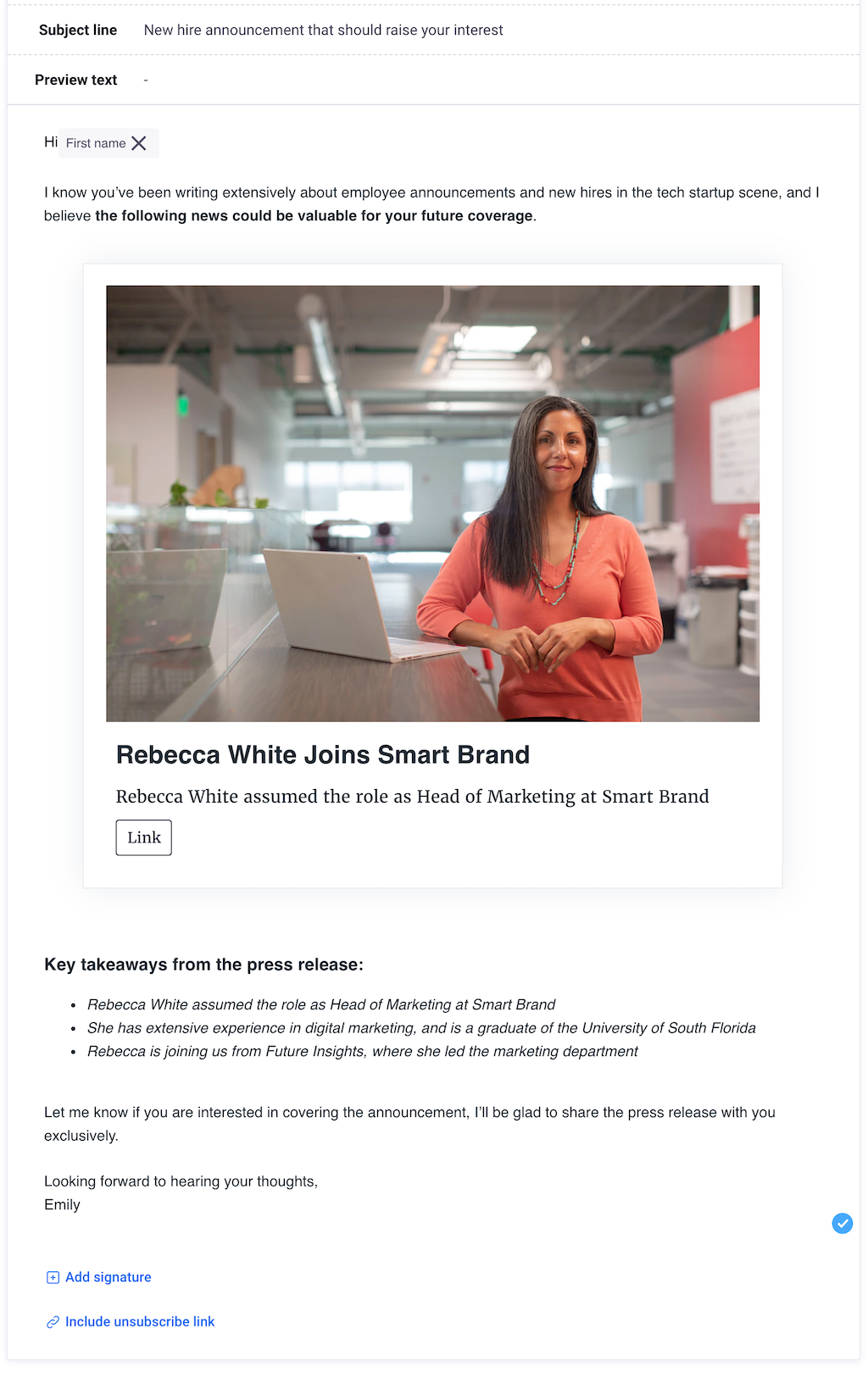
HTML (Hyper-Text Markup Language) enables formatting options for the email, which means the ability to use bold, resize, underline and change the color of the text. HTML lets the sender structure the email in columns and rows and share images, videos, or even GIFs. This makes templates much more appealing and eye-catching.
Furthermore, you can embed links in the content, and recipient engagement is trackable, allowing you to follow opens, clicks, etc. Multimedia enhances the experience, boosting your brand recognition and making your PR communication unique. On the other hand, the preparation of an HTML email is naturally more time-consuming and difficult.

Pros & cons of HTML emails
Pros
➕ Advanced formatting options. If you want, you can spend all day experimenting with a long list of options that let you create multiple versions of every detail.
➕ Impress with creativity and design. You can use HTML to get that “wow” factor we mentioned above.
➕ Include the kind of links recipients expect. Use hyperlinks to easily navigate recipients to landing pages or anywhere else.
➕ Analytical insights. Understand how your message was received through tracking capabilities that monitor opens and clicks.
➕ Use design to reach goals. Use content hierarchy design to channel attention where you want it.
➕ Personalize at scale. Those “Hello {NAME}” intros are back, along with any other personalized content you want to use.
Cons
➖ More complex preparation. All those options are great, but are you ready to spend hours arguing about which shade of light blue looks better?
➖ Lower deliverability. Spam filters are much more likely to redirect HTML-intensive emails to the Promotions tab or, worse, to spam folders.
➖ Longer loading times. A “heavier” file weight can mean it takes longer for your email to load. Mobile users in particular are unlikely to wait more than two seconds to view your mail.
➖ Different tech standards. An HTML email that looks one way in, for example, Gmail can look very different in Outlook.
➖ Not readable on all devices. It’s likely that no one wearing, for example, an Apple Watch will ever be able to appreciate all the work you put into creating your HTML email.
➖ Can appear too “salesy”. A quick glance at an HTML-rich mail can seem like a commercial offer and immediately send recipients to the “Delete” button.
Why not send both at the same time?
Thanks to different technical standards among the biggest email service providers, you can never be 100% sure if HTML encoding will display properly in the recipient’s inbox.
Your meticulously arranged message can display with lots of errors in certain email clients or simply leave out certain elements, most likely pictures, in the email.
Small errors in the code, or code that doesn’t support responsive design (adapting to different screen sizes), can also cause chaos in HTML emails. This is why many senders make it a habit to send their mail in both versions or, more often, make the HTML version the default but with a clickable option to “view the plain text version of this email”.
It’s important to highlight that plain text with a little formatting is technically HTML email since things like bolding without coding do not exist. Nonetheless, people most often talk about HTML emails, seeing their rich multimedia, and messages without visuals but with slightly formatted text treated as plain text emails. It’s a small technical distinction but still worth pointing out.
Generally speaking, HTML emails are the preferred method of communication in most instances because of the formatting options available.
However, there are certain circumstances, listed above, where plain text is a better option. This isn’t one of those clear-cut cases where there is a “winner” that should always be your go-to choice.
No one likes to hear “It depends” when looking for an answer, but it really does apply here. As the pros of one email type are usually disadvantages of the other, always consider what your communication priorities are before composing your message.
Both types of emails come with tradeoffs. With Prowly PR software, you can create and distribute both plain text emails, as well as send personalized HTML emails to many recipients at once.
Cover photo by Charles Deluvio